Последние объявления:
– Новое название - Sikafloor® SynTop-450. Готовая к применению сухая смесь на основе корунда. Предназначена для упрочнения поверхности новых бетонных полов с требованиями высокой стойкости к истиранию и ударным воздействиям. Запрашивайте актуальную цен...
– Для бетонных полов: - Профиль прямой (прямой шов); - Профиль с синусоидной верхней частью (синусоидный шов), для сверхтяжёлых нагрузок. Расчёт стоимости (цена товара + доставка из Смоленска) – по запросу. **** Оптовые поставки материалов для устройс...
– Готовая к использованию низкомолекулярная пропитка на основе акрилатной смолы для новых бетонных полов и для последующего ухода за бетоном. Её применение способствует повышению износостойкости, прочности, непроницаемости и морозостойкости бетона. Нан...
– Готовая к применению сухая смесь для упрочнения поверхности бетонного пола. Содержит твёрдый наполнитель на основе корунда, специальные типы цемента и совместимые с ними химические добавки. Используется для создания высокопрочного и долговечного пове...
– Диаметр: 1 мм, длина: 50 и 60 мм. ---- Возможна поставка фибры Hendix и Dramix. ---- Отгрузка – со складов производств (в разных городах). Запрашивайте актуальную цену. Расчёт стоимости (цена товара + доставка) – по запросу. **** Оптовые поставки ...
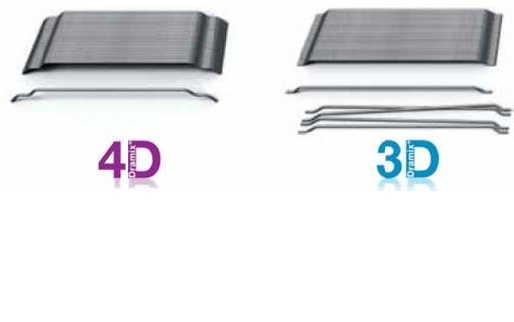
– Dramix 3D 45/ 50-BL: Диам. 1, 05 мм, дл. 50 мм; Dramix 3D 55/ 60-BL: Диам. 1, 05 мм, дл. 60 мм; Dramix 4D 55/ 60-BL: Диам. 1, 05 мм, дл. 60 мм. Отгрузка – кратно поддонам по 1, 2 тн. , в Липецкой обл. При производстве есть свой доставщик. Запрашивайт...
– Фибра стальная анкерная, проволочная 0, 75/ 50 и 0, 75/ 60. Диам: 0, 75 мм, дл: 50 и 60 мм (в ДНР, г. Харцызск). -- Возможна поставка Hendix Prime 75/ 52 - диам. 0, 75 мм, дл. 52 мм (отгрузка – кратно 1, 2 тн, в г Череповец). ...
– Hendix 1/ 50: диам. 1мм, дл. 50 мм; Hendix Prime 75/ 52: диам. 0, 75 мм, дл. 52 мм; Hendix Prime 60/ 32: диам. 0, 6 мм, дл. 32 мм; Hendix Prime XP 75/ 62 (Склеенная): диам. 0, 75 мм, дл. 62 мм; Hendix Mixarm 1/ 54 (под заказ): диам. 1 мм, дл. 54 мм, ...
– Sikafloor-2 SynTop. Упрочнитель. Однокомпонентная сухая смесь для упрочнения верхнего слоя нового бетонного пола. Запрашивайте актуальную цену. Возможна поставка и других материалов от «Sika». Расчёт стоимости (цена + доставка) - по запросу. ...
Главная -- Справка -- Размещение объявлений -- Оформление объявлений -- Продвинутое оформление объявления.
Справка:
Продвинутое оформление объявления.
Первый способ.
Для заинтересованных пользователей, для желающих иметь большую эффективность от размещаемых объявлений, на сайте есть ряд возможностей для лучшего оформления личных объявлений и рекламных статей. Основы оформления объявлений мы уже рассмотрели в одной из предыдущих статей. Теперь, пытливый участник сайта, давайте рассмотрим дополнительные возможности нашего Интернет-ресурса.
Самое первое что можно порекомендовать, это зарегистрироваться на сайте и авторизоваться. В этом случае у вас появляется доступ к скрытым возможностям сайта. Так, вы уже сможете подавать объявления всех 3-х типов: Строчное объявление, Развернутое объявление, Рекламная статья.
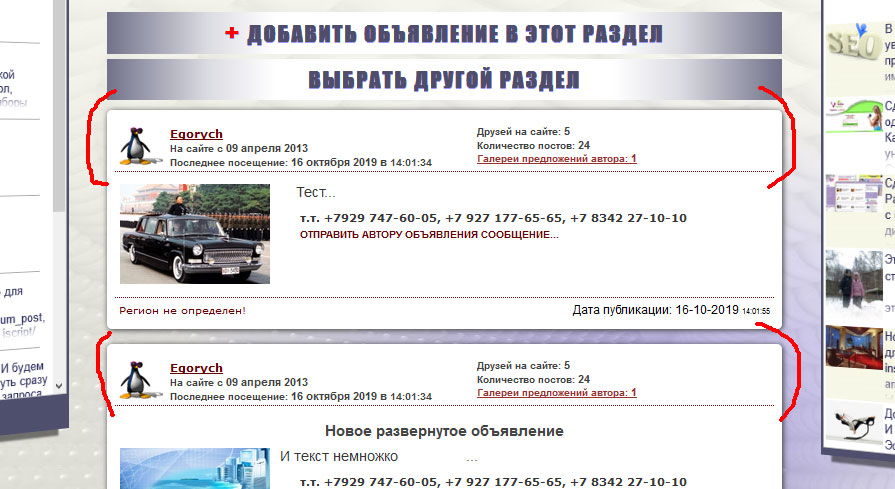
Далее, вы можете несколько видоизменить внешний вид своих блоков с объявлениями. Прежде всего, можно получить вот такую симпатичную «шапочку» над текстом своего объявления в общем списке:

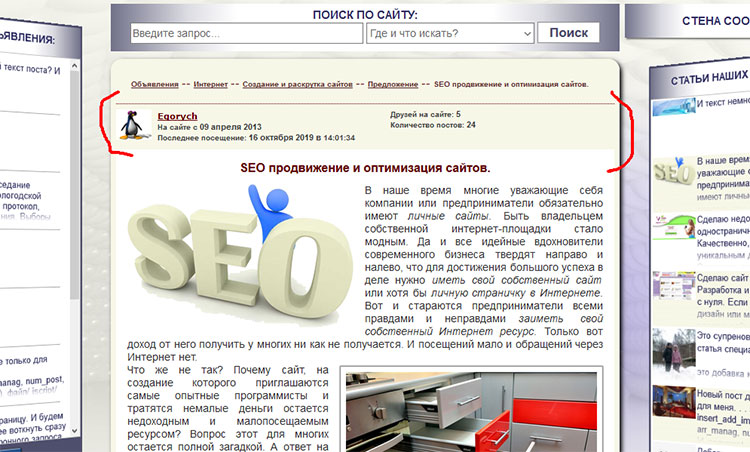
И на индивидуальной странице с Развернутым объявлением или Рекламной статьей:

Эта шапка появляется если:
1. Добавить Фотографию или рисунок для личного аватара в Личном кабинете → Личные данные → Персональные данные.
2. Или создать 10 постов на своей личной странице. Причем, опция начнет действовать даже если посты на вашей Личной странице вам напишут ваши Друзья / Партнеры.
Информация в «шапке» зависит также от вашей статистики. Чаще посещайте сайт, заводите больше друзей, пишите больше постов и статистика начнет расти! Главное, что «шапка» выделит ваш анонс, или не даст затеряться на фоне других объявлений.
Второй способ.
Размещайте больше фотографий хорошего качества и близкой по теме, описываемой в объявлении. Все фотографии, даже на странице в общем списке увеличиваются до своего максимального размера при нажатии на одну из них. Далее фотографии прокручиваются в режиме слайда.
Не размещайте маленьких фотографий, не делайте их размером с превьюшку, выводимую на страницу. Ведь смысл как раз в том, чтобы эту превьюшку развернуть до полноценного размера.
Снабжайте фотографии небольшим описанием. Сейчас сервис по закачиванию или выбору изображений в объявление позволяет добавлять только заголовок фото. Текст его виден только при наведении курсора на изображение. Но, не сегодня завтра, выходит новый скрипт, который позволит красиво выводить заголовок на саму фотографию. И вы сможете получить небольшой слайд-шоу для демонстрации объявления, даже Строчного типа.
Третий способ.
Оформляйте место действия объявления, адрес в нижней части текста. Пользователи больше доверяют реальному человеку, который не скрывает своей персоны, своего местоположения.
Пишите все возможные контактные данные: телефон, электронную почту, сайт. Покажите свое предложение всем лицом, а не только часть его.
Четвертый способ.
Делайте объявления из своих постов. Благо, сейчас их можно делать из любого поста: из нового, только что созданного, или из старого, давно забытого и ушедшего за пределы первого листа показа постов на Личной странице или на Стене сообщений. Заинтересованный пользователь по имеющейся ссылке перейдет на вашу Личную страницу и прочтет всю информацию о Вас, о Вашей деятельности и о Ваших предложениях. И, конечно, не сможет устоять перед открывшимися перспективами связать свой дальнейший путь именно с вами, воспользоваться Вашими предложениями, описанными в Ваших объявлениях.
Пятый способ.
Этот шаг связан с дальнейшим оформлением вашего профиля на сайте. Если в разделе Личный кабинет → Личные данные → Персональные данные на данный момент заблокирован метод добавления формальной информации о ваших персональных данных, то на Личной странице появилась возможность художественно описать свою биографию, место жительства, место учебы или работы. Об этом подробнее можно почитать в справке по добавлению постов. Здесь же я просто обращаю внимание на такую возможность, которая сблизит ваши интересы с потенциальными пользователями вашими предложениями.
И, конечно, не забуду напомнить вам, что данный ресурс, если конечно он вам немножко нравится, можно рекомендовать своим друзьям или партнерам, как площадку для объявлений и общения. Сделав сайт anons-inter.ru известным в Интернете, Вы и сами получите новый инструмент для более эффективного ведения бизнеса, для общения, для наведения справок или контактов.
Шестой способ.
Это даже не способ, а рекомендации. Рекомендации для продвинутого пользователя, имеющего представление об основных принципах оформления статьи в Интернет.
Мне кажется, что для полного использования возможностей сайта, для лучшего представления своей информации, наконец, для оптимального оформления своего объявления или статьи лучше всего использовать 3-ий тип объявлений – Рекламная статья. (Внимание!!! Третий тип объявления нельзя подавать с маленьких экранов (менее 620 пикселей): органы управления встроенным HTML-редактором TyniMCE не влезают в экран!) Кроме форматирования текста и вставки ссылок на нужный Интернет-ресурс здесь можно использовать нужную вам графику, располагая ее по всему тексту. Поэтому картинку вы всегда можете вставить в нужном месте текста, тем самым помочь читателю точнее определиться с вашим предложением.
Так вот картинки в рекламной статье кроме места своего расположения можно также и расширять до максимально возможного размера простым кликом. Впрочем, как и в других типах объявлений, но здесь они имеют свое соответствующее место в тексте.

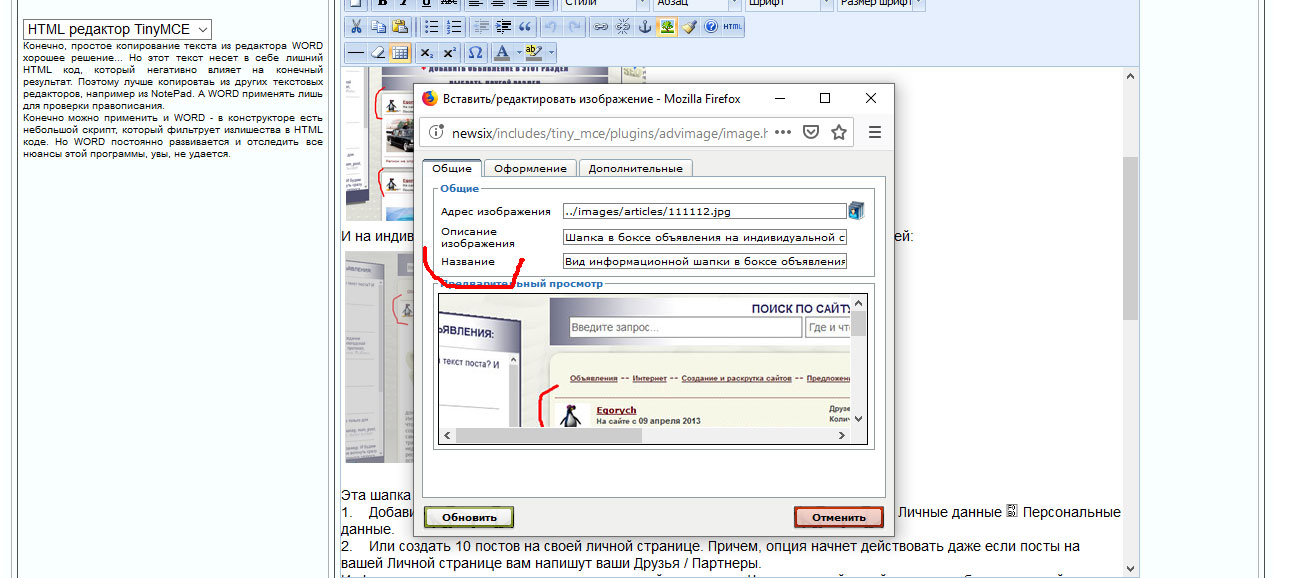
Но кроме того, каждое изображение обрамляется рамкой и располагается в специальном боксе. Этот бокс может иметь дополнительное описание. Это описание вы можете создать при добавлении рисунка во время подготовки самого объявления. Это поле «Название».
Как я уже писал в одной из предыдущих статей Справки, выбор размера в момент добавления рисунка не имеет значения для скрипта под управлением которого происходит выгрузка статьи на сайт. Для средних и больших экранов картинки выложатся в специальный бокс с подписью («Название») ниже рисунка, если таковая имеется. Размер этого бокса 50% от ширины всего тестового блока, причем с учетом места его расположения, заложенного автором объявления: слева или справа в тексте. Для маленьких экранов размер бокса увеличивается, а сама картинка располагается в центре текста без обтекания. Наконец, для самых маленьких экранов (менее 360 пикселей) картинка (вместе с боксом) станет равной ширине текста.
Так вот, к чему я все это описываю? Во-первых, чтобы знали. Во-вторых, хочу продолжить, что картинку можно вывести из-под действия упоминаемого здесь скрипта и вставить картинку так как Вам заблагорассудится. Для того чтобы с картинкой ничего не происходило нужно к тегу этого изображения добавить класс «not_modern». Как это сделать?

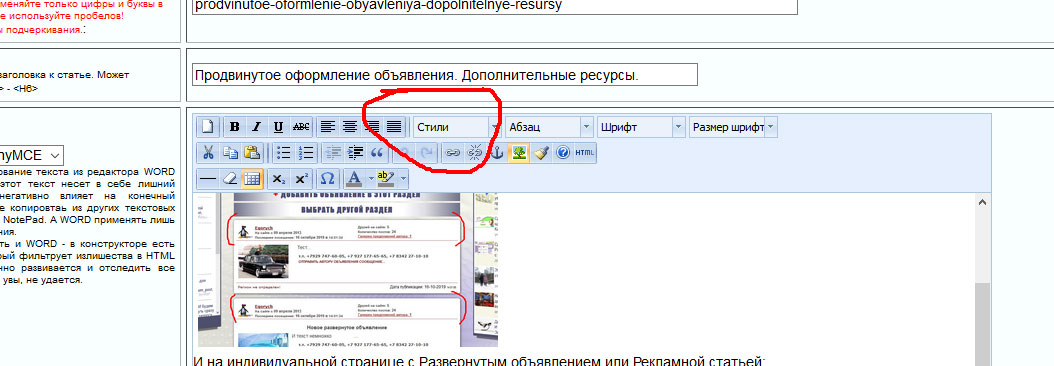
Первый способ. В HTML-редакторе TyniMCE в органах управления найти в раскрывающемся списке «Стили» данный стиль «not_modern». Он находится практически в самом конце списка. И применить его к вставленной картинке. Причем картинку нужно выделить (ну, просто кликнуть по картинке, она окрасится в другой прозрачный цвет).
Второй способ. Это открыть в органах управления встроенный редактор HTML-кода. И уже в самом коде в тег нужной картинки вставить класс «not_modern», примерно, вот так:
<img class=«not_modern» style="margin: 7px 5px; border: 0px none;" title="Симпатичная шапка над боксом с объявлениями" src="/images/articles/111111.jpg" alt="Шапка в боксе объявления" width="300" height="164" />
Почему я описываю этот (2-й) способ? Да потому, что атрибут class может содержать несколько значений классов, например, вот так:
<img class=«not_modern vash_class» style="margin: 7px 5px; border: 0px none;" title="Симпатичная шапка над боксом с объявлениями" src="/images/articles/111111.jpg" alt="Шапка в боксе объявления" width="300" height="164" />
Здесь применяются сразу 2 класса к нужной картинке.
Понимаю, что это довольно муторно, и многим покажется ненужным, но…. Напоминаю, что дотошный, продвинутый пользователь наверняка захочет как-то выделить свои объявления. А это, как раз нестандартный подход к оформлению своих объявлений.
Еще один нюанс. Допустим вы захотите обрамить свою картинку в специальный бокс, но вам не нужно чтобы он расширялся по клику. Причиной может быть, например, маленький размер картинки, которую и расширять-то не имеет смысла. Тогда добавляйте к тегу этого рисунка класс «not_formation». Причем сделать это вы можете двумя, уже описанными выше, способами. В раскрывающемся списке «Стили» эта запись также находится в самом низу.
Хочу еще напомнить о важности правильного следования тегов и недопустимости их вложения в не блочные элементы. Например, если вы примените форматирование <em> или <strong>, имеющие парные к ним закрывающиеся теги (</em> , </strong>), и ваш тег <img … /> окажется внутри этих тегов, то бокс изображения сформируется неправильно. Впрочем, вы увидите это при просмотре конечного результата или даже HTML-кода получившейся страницы. Это легко исправить, просмотрев HTML-код в HTML-редакторе TyniMCE. Впрочем…. Вы можете задавать мне любые вопросы по оформлению своих объявлений по адресу master@anons-inter.ru....